기본적으로 제공해 주는 글씨체는 마음에 들지 않아 글씨체를 바꿔보려고 합니다.
딱히 상관은 없겠지만 개발 환경은 Spring Boot + Thymeleaf입니다.
1. 폰트 CSS 저장하기
눈누 - 상업용 무료한글폰트 사이트
상업적으로 이용할 수 있는 무료 한글 폰트를 모아 놓은 사이트 눈누
noonnu.cc
위와 같은 사이트에서 마음에 드는 폰트 CSS 코드를 복사하여 CSS파일 하나를 만들어 저장합니다.
@font-face {
font-family: 'GowunDodum-Regular';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2108@1.1/GowunDodum-Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'GowunBatang-Regular';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2108@1.1/GowunBatang-Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
}폰트들은 font.css 라는 파일을 만들어 css폴더 아래에 두었습니다.

2. CKEditor 적용 및 설정
우선 저는 CKEditor body 태그 안에 적용했습니다.
<textarea name="contents" class="form-control" id="contents" th:field="*{content}"></textarea>
<script>
var ckeditor_config = {
filebrowserUploadMethod :'form',
filebrowserUploadUrl: "/admin/post/imageUpload",
extraPlugins : 'autogrow',
contentsCss : [CKEDITOR.getUrl('contents.css'), '/css/font.css'],
font_names : 'GowunDodum-Regular;GowunBatang-Regular;Dongle-Bold;SEBANG_Gothic_Bold;OTWelcomeRA;맑은 고딕; 돋움; 굴림; 궁서; 바탕'
};
CKEDITOR.replace("contents", ckeditor_config);
</script>CKEDITOR.replace를 통해 에디터를 적용시키는 것인데, 설정 파일을 body 태그 에다가 넣었습니다.
다른 것들을 볼 필요가 없고, 주의깊게 보아야 할 것이 contentsCss와 font_names입니다.
contentsCss는 위에서 저장했던 폰트들을 담았던 font.css파일의 위치를 가리킵니다.
font_names는 font.css파일에 입력했던 폰트 이름을 세미콜론으로 구분하여 입력합니다.
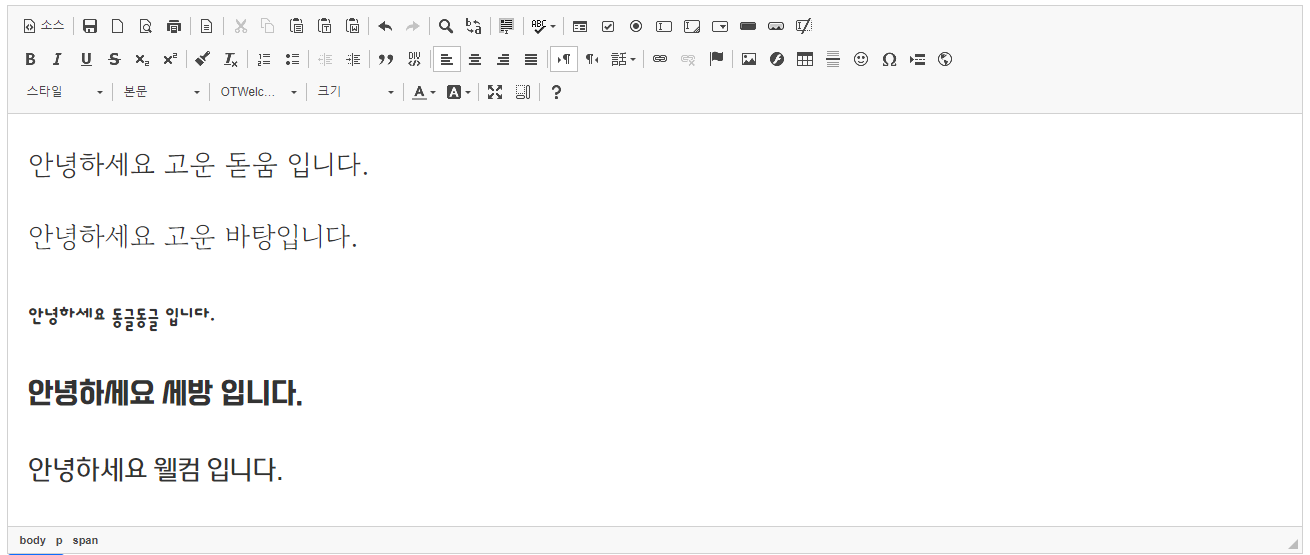
3. 결과

'기타' 카테고리의 다른 글
| [NPM] A complete log of this run can be found in: (0) | 2022.01.23 |
|---|---|
| [node.js] 윈도우 nvm설치 (0) | 2022.01.22 |
| 인텔리제이 단축키 (0) | 2021.11.05 |

